Schema markup is structured data that helps search engines understand your website content. Implementing schema can enhance your visibility in search results, leading to higher click-through rates. Understand how it works and how you can use it to improve SEO.
In the fast-changing world of SEO, using every tool you have is very important for getting noticed online. Schema markup is a strong tool that helps you tell major search engines what your content means. When you use schema markup, you give Google Search clear and direct details about your site. This can help your website stand out in busy search results. As a result, you can get more targeted organic traffic.
Table of Contents
What is schema markup?
Schema markup is a code that you put on your website to help search engines provide more informative results for users.
Even though users cannot see it, this code helps Google Search understand your content better. It shows the context, meaning, and relevance that relate to certain search queries.
Instead of just reading just the text in your website, Google uses schema markup to understand the important parts and connections on your pages. This can give you immense benefits, if you do it right.
The basics of schema markup For SEO
The race for visibility is fierce, and millions of websites are fighting to occupy the top places in the search results. Schema markup helps your website be more noticeable in this busy online space and gives you a chance to outshine your competitors.
Let us now understand how this works.
What is schema markup?
Schema markup is simply data markup. It means you add small pieces of code to your website’s HTML. This code works as a guide that helps search engines understand your content better.
While this might seem complicated, the idea is actually simple.
Think about reading a book that has no chapter titles or clear sections. It would be very hard to follow and understand its content, wouldn’t it?
Schema markup adds this missing information. It organizes your website content in a logical way, adds more context, and makes it simpler for search engines to undestand the meaning of your words, images, and videos in it.
This enables the search engines to show relevant content on your website to the right people who are looking for that information.
What are the differences between rich results and featured snippets?
Rich results are visually enhanced search results displayed with extra information, like images or star ratings. Featured snippets are highlighted answers shown at the top of search results. Rich results enhance the visual appeal of websites in search results, while featured snippets aim to provide quick answers to questions. Both help in improving the visibility of your website on search engin
How schema markup enhances your website’s SEO
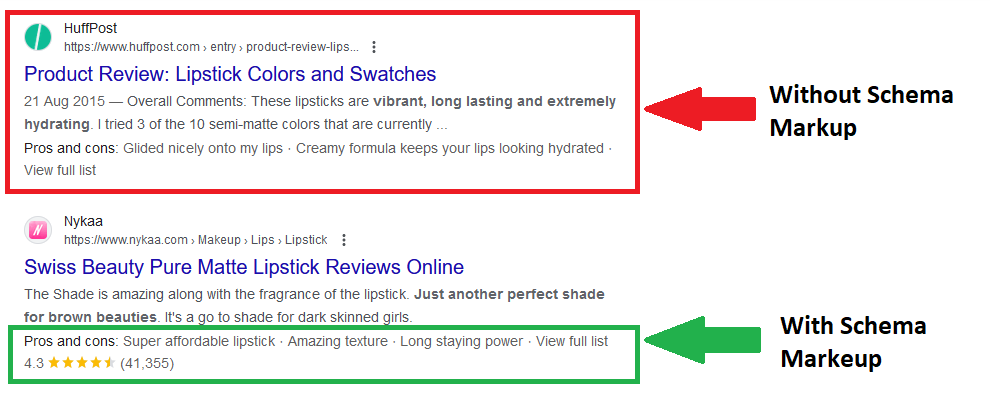
Schema markup enhances search engine results by enabling Rich Snippets (also known as Rich Results), which can improve click-through rates (CTR) and visibility.
Rich snippets are enhanced search results that show attention-grabbing details. The common rich snippets include business information, product reviews, star ratings, images, prices, and more.

Think about how powerful it is to show great customer reviews or competitive prices of products right in the search results!
Users find these snippets attractive, get intrigued, and click on the results. As a result, the click-through rates of your website goes up significantly.
Another benefit is thar Schema markup helps your website occupy more space on the Search results pages. This lets you outshine your competitors easily.
While schema markup does not directly change your website’s ranking, it greatly affects your SEO. You can view it as a way to make your website’s language clearer for search engines.
Types of schema encoding
Structured data can be encoded in various formats, including JSON-LD, Microdata, and RDFa.
- JSON-LD (JavaScript Object Notation for Linked Data) is a simple format that helps search engines understand the data easily. It uses a clear structure and style for showing structured data. This is the preferred method for schema markup recommended by Google due to its easy implementation and flexibility.
- Microdata is another way to use schema markup. It allows you to add structured data directly into your HTML content using special HTML tag attributes. This method may look simple at first, but it can get tricky when working with complex schema types.
Google accepts Microdata, but you should think about the downsides, especially if you run a large website or have a lot of schema to handle. Check how complex your schema needs are before choosing this method. - RDFa (Resource Description Framework in Attributes) lets you add structured data right into your HTML markup, just like Microdata. But RDFa uses special HTML attributes that match the RDF vocabulary. This helps show how different entities are related.
RDFa is good for working with data across various platforms and applications. It is a great choice if you need to move data easily. However, like Microdata, using RDFa can make your HTML code more complicated and harder to manage.
Google does acknowledge and work with RDFa. Still, because of its complexity and the rise of JSON-LD as the easier option, many developers choose JSON-LD. It’s simpler and easier to use.
Each encoding type has its advantages and specific use cases. Understanding the differences between these formats and choosing the most suitable one for your website can significantly impact your SEO efforts and the visibility of your content in search results.
| Schema Format | Description |
|---|---|
| JSON-LD | Recommended as the primary format. |
| Microdata | Use sparingly and avoid conflicts. |
| RDFa | Use cautiously and prioritize JSON-LD. |
Types of schema markup
Just like there is a right tool for each task, different schema types help with various content types. This makes it easier for search engines to understand. Picking the correct schema markup supports Google’s goal to offer users the best and most accurate information.
Here are some common types of schema markup used in SEO:
- Organization schema: An organization schema is crucial for defining the structure of a company or group on your website. It provides key details like the name, logo, contact information, social profiles, and more. By implementing this schema markup, you enhance your website’s credibility and make it easier for search engines to recognize and display relevant information about your organization in search results.
- Person Schema: This helps Google understand information about individuals, including their name, job title, picture, and social profiles. This schema markup is beneficial for personal branding and improving visibility in search results.
- Product Schema: Provides detailed information about products, such as name, description, price, availability, and reviews. Using product schema can lead to enhanced rich snippets in search results, attracting more potential customers.
- Article schema: An article schema is essential for optimizing content like news articles, blog posts, or other editorial pieces. It helps search engines understand the structure and context of your written content, leading to better visibility and relevance in search results. By incorporating article schema markup, you can improve your chances of appearing in featured snippets and other rich results, driving more organic traffic to your website.
- Review schema: Review schema: Review schema markup allows you to showcase ratings and reviews for products, services, or businesses on your website. By using this schema markup, you provide valuable information to users and help them make informed decisions before making a purchase. Positive reviews displayed in search results can also boost click-through rates and improve your site’s credibility.
- Event schema: Helps search engines understand details about events, such as location, date, time, and ticket information.
- Course schema: Specifies information about online courses, including course name, provider, duration, and prerequisites. This can help potential students find relevant courses more easily through search engines.
- Recipe Schema: Specifies details about recipes on your website, including ingredients, cooking time, nutritional information, and user reviews. This schema markup can enhance the visibility of your recipes in search results, making it easier for users to find and engage with your content.
- BlogPosting: A BlogPosting schema markup is an important tool for bloggers and content creators to optimize their blog posts for search engines. By implementing this schema, you can provide key details about your blog content, such as title, author, publication date, and featured image.
- BreadcrumbList: BreadcrumbList schema markup helps search engines understand the hierarchy and structure of your website’s pages. By implementing this schema markup, you can enhance the user experience by displaying breadcrumb navigation in search results, making it easier for users to navigate your site and find relevant content.
Whether you are using schema for articles, products, recipes, reviews, or local business details, choosing the right type helps Google read and show your content correctly in search results. This boosts visibility and improves user experience.
How do rich snippets look like in search results?
As mentioned earlier, Rich results are a valuable feature in search engine results pages that provide users with visually enhanced information beyond just text. They include additional elements such as images, ratings, prices, and other relevant details that help users make informed decisions before clicking on a link.
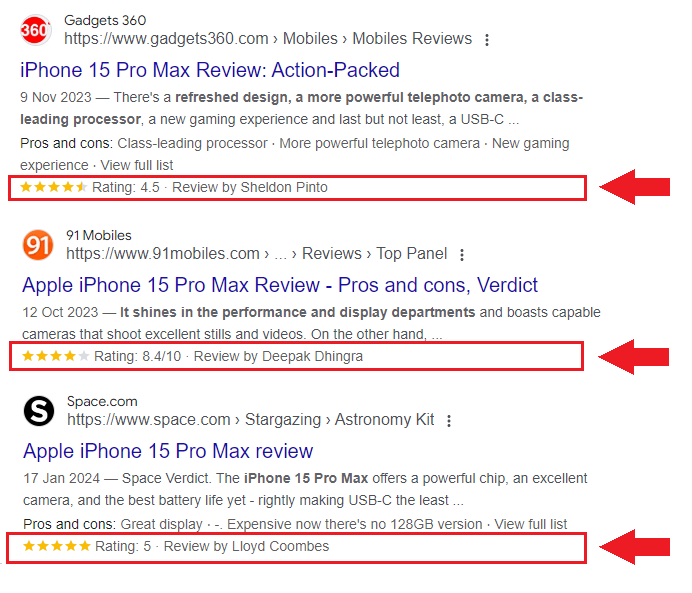
Here is an example of how the Review schema shows up on search results:

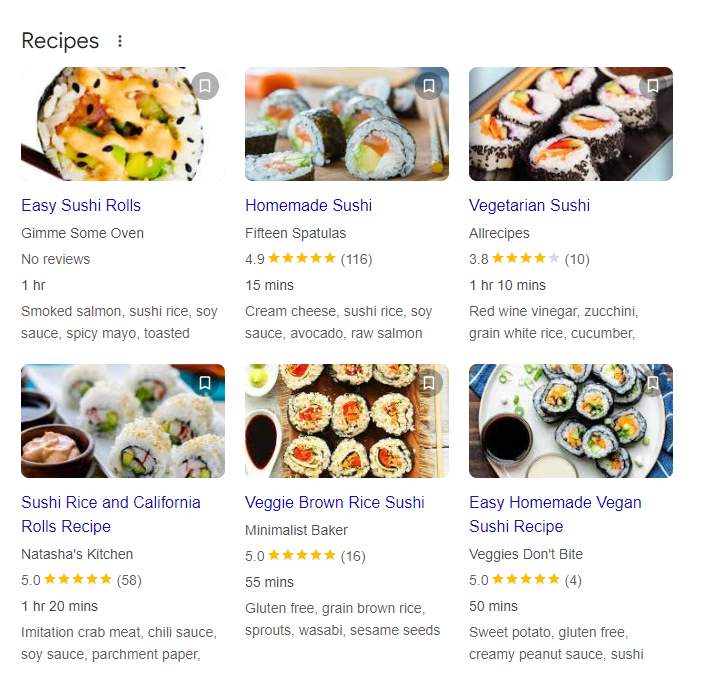
Similarly, here is the Recipe Schema in action:

How to add schema markup to a website?
Adding schema markup to your website may feel hard, but it’s really not that tough. There are many tools and resources available that make it easy to add structured data to your website.
You don’t need to know coding to begin.
There are easy-to-use schema generators and plugins that can automate the process for popular content management systems. Apart from these, Google Search Console also gives you important insights and tools to check that your schema markup is set up correctly.
Here are the steps you need to follow:
- Step 1: Choose the right Schema type
- Step 2: Generate the Schema Code
- Step 3: Validate the code
- Step 4: Implement the Code
Step 1: choose the right schema code
You will have to first find the schema type that matches your content best. Read this useful guide on How to Choose the Right Schema for Your Content by RankMath how to do this.
Here is a video from Thrive Themes explaining this.
Step 2: generate the schema
When you want to create schema markup, you can either create the schema code on your own, or automate the schema creation process using tools and plugins.
The benefit of Manual schema markup is that it gives you full control. You can take the reference schema code for your chosen schema type from Schema.org or the Google Developers site and customize it to fit your content exactly.
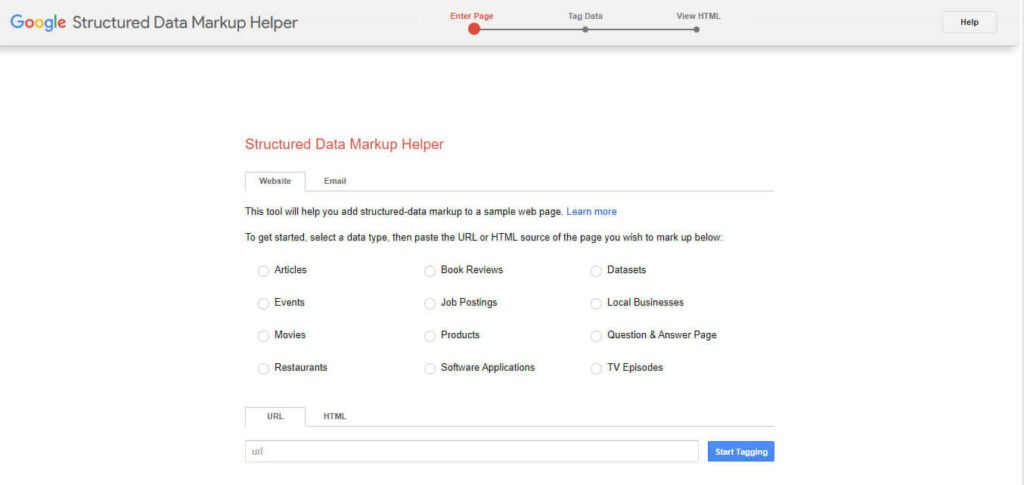
On the other hand, you can quickly generate the schema using an automated schema creation tool like Google’s ‘Structured Data Markup Helper‘ or Schema Markup Generator by Merkle.

These tools create schema markup automatically, based on templates or by looking at your website’s content. This method is faster but might not be as detailed or precise as doing it manually.
Tip
You can also use an AI tool like ChatGPT or Claude to generate the schema code.
Your choice between manual and automated schema markup will depend on how big and complex your website is, your technical skills, and how much customization you want for your structured data.
Step 3. Validate the generated schema code
After you add schema markup, it’s important to test it well for schema markup issues. This helps make sure it’s accurate and works properly.
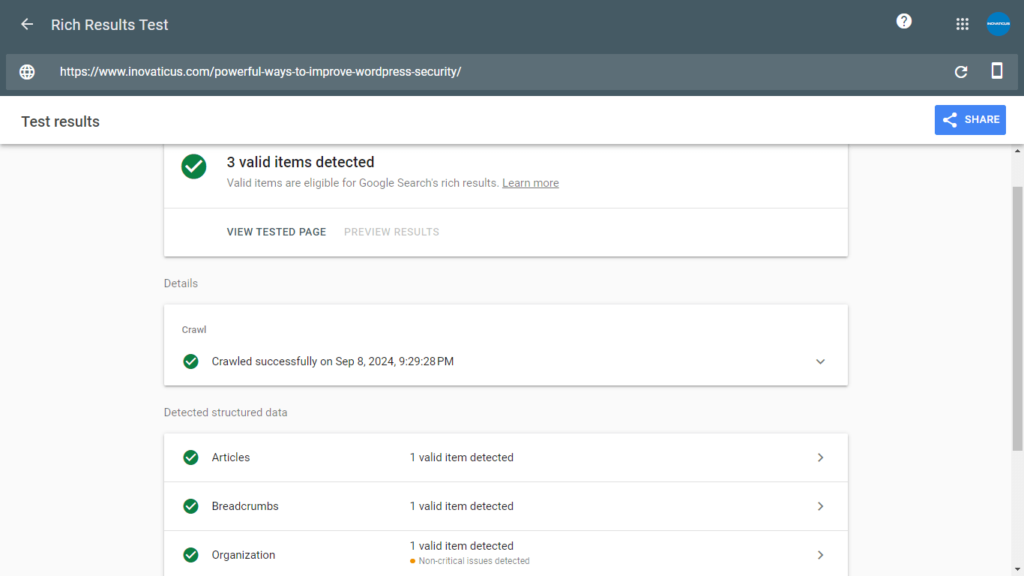
There are a few free tools to check your structured data and find any problems. One of them is the Rich Results Test by Google.

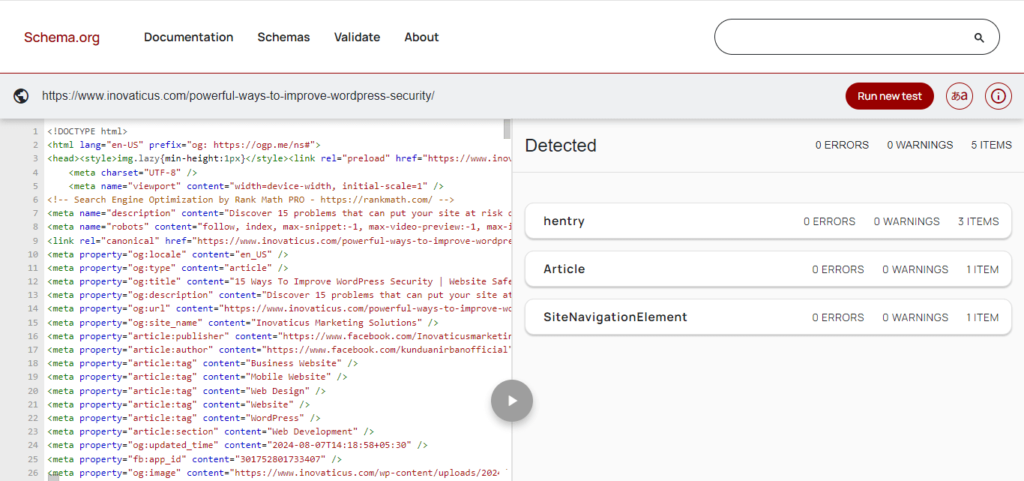
Another popular tool is the Schema Markup Validator by schema.org.

These tools let you paste your code or get a live URL to check the schema markup you have. They will show you errors and give tips on how to fix them before implementing them on your website.
You must use these testing tools to ensure your schema markup is set up right, without mistakes, and is sharing the right information with search engines.
Step 4. Implement the schema on your website
After the schema code generation and testing are complete, you will need to implement it on your website.
Adding schema markup to your website is not hard. If you are comfortable with coding, you can easily take the reference code from Schema.org or Google and modify it yourself. If you are not, then you may use a schema generator tool, or use a plugin.
To add schema markup to your site, you have two main options as follows:
- Through sitewide settings: Many content management systems (CMS) have features that let you easily add schema markup to every page on your website by adding them once in the site settings or a place designated for adding schema code. This option is especially helpful for big websites.
- Add it directly to Each page: For websites with unique content or pages that need special schema markup, direct implementation in individual pages or sections is the best choice. Many CMS platforms have set areas in their page editors where you can easily add structured data.
Pro Tips
If you are using WordPress, then you can use an SEO plugin like Yoast SEO or RankMath for schema markup to achieve this. These plugins make it easy to add schema types to your web pages. They also provide useful tools like schema markup code generation and structured data testing to make sure your data markup is correct.
You can also use Google Tag Manager (GTM) to add schema markup to your website. This way, you don’t have to change your website’s code. GTM is flexible and easy to manage, especially for sites with changing content.
Combine multiple schema types to improve SEO
As you explore schema markup more, you will find some advanced techniques that can increase the impact of schema on SEO.
For improving the markup of your page, you can include multiple schema on one page to show how different entities relate to each other.
For example, an article can use ‘Article’ schema. It can also include ‘Person’ schema to show the author’s credentials and ‘Organization’ schema to give context about the website that published it.
This will enable the search engines understand the context of the page and also connect it with the information provided in the rest of the website in a better way.
Some use cases of schema for entrepreneurs
If you are an entrepreneur, you can use Schema markup as a strategic tool to stand out in competitive online markets.
Here are some example use cases of schema for entrepreneurs:
Using schema markup for local SEO optimization
If your businesses has physical stores, then local SEO is a very important strategy you can use to bring in customers who are close by. You can use Schema markup to improve your local SEO by giving search engines clear and structured information about your store locations.
Using ‘LocalBusiness’ schema, you can provide precise details about your business. It allows adding the name, address, phone number, and operating hours of businesses.
It also alllows us to pin the business locations on Google Maps. This way, when people search for businesses like yours nearby, your website shows up high in the results. Often, it even includes a map for easy directions.
The ‘LocalBusiness’ schema allows you to take your traditional brick and mortar store online. This helps in increasing customer footfall by enhancing its visibility in local searches.
Enhancing e-commerce websites with product schema
If you are running a E-commerce website, then adding the ‘Product’ schema can make your product listings better and boost user engagement. Product markup gives the search engines detailed information about the products you sell. The search engines thereafter can start showing those products to people who search for them.
For example, think of a user looking for new running shoes. With product schema, your website can show rich snippets in the search results. These snippets can include the product image, price, customer ratings, availability, and size options.
By offering this clear information right away, you help potential customers make smart buying choices. This can lead to more clicks, fewer people leaving the site quickly, and more sales.
Leveraging review schema for trust and credibility
In today’s online world, trust and credibility are very important. Your customers are most likely to read the online reviews of your business and products to before they purchase from you.
Using the ‘Review’ schema, you can show real customer reviews and ratings right in search results. Seeing these reviews in real-time while searching can can increase your website’s trustworthiness and attract potential customers.
When people see high star ratings and good reviews displayed below your website’s link, it builds confidence in them. This encourages them to look closer at what you offer.
By highlighting real customer experiences and the value you provide, the Review Schema helps in building social proof. It strengthens your online reputation, helps you to gain trust from potential customers, and ultimately increases sales.
Common mistakes to avoid in schema implementation
Even if you have easy-to-use tools, problems with schema markup can still happen. If you leave these unaddressed, then they will limit the effectiveness of schema on SEO.
A common mistake is using the wrong schema type for your content. Choosing a general schema type may seem simpler, but Google prefers details and correct information.
Another issue is giving false or misleading information in the schema markup. Make sure all details, like business addresses and product prices, are accurate and match your actual content.
Finally, implementing schema markup on your website without testing the code thoroughly can cause various problems. Therefore, always use Google’s Rich Results Test to find and fix any errors. This will ensure that your structured data is implemented correctly and gets you the best results.
Troubleshooting schema markup errors
Even if you follow the steps carefully, you may still find schema markup errors. The good news is that it is usually easy to spot and fix these errors using the right tools and resources.
Start by using Google’s Rich Results Test tool. This tool pinpoints the errors in your structured data and gives you clear explanations and steps to fix them. Pay attention to the error messages. They can show you if you are missing required properties, if there are wrong data types, or if there are syntax errors in your schema markup.
If you have trouble understanding the error messages or need extra help, look at Google’s detailed documents on schema.org. This resource has information on schema properties, syntax rules, and best practices. This will help you troubleshoot better.
Best practices for schema markup
Effective schema markup is more than just adding code to your site. If you follow the following best practices, your structured data will work well with your SEO efforts.
- The schema markup you implement must be accurate and relevant to what you want to achieve. Always choose the most specific schema type that matches your content.
- Google often updates the schema codes to make them more effective. Hence, it is essential to stay updated with Google’s guidelines on structured data and schema markup. Make sure that your website contains the correct and updated schema code.
- Avoid adding too many keywords or using misleading markup. This can reduce the trustworthiness of your website in the eyes of Google as well as your customers.
- Test and validate your schema markup regularly with Google’s tools at specific intervals. Keep an eye on the errors being reported in Google Search Console and tools like the Rich Results Test. Regularly monitoring and adjusting the schema markup of your website can significantly enhance your website’s visibility in search results.
- Whenever you make big changes to your content or add new features, update your structured data. This way, it stays accurate and in line with search engine rules.
Integrate schema markup In Your Overall SEO strategy
Schema markup should not be used alone. It needs to work well with your overall SEO plans. Combine it with other on-page SEO techniques and off-page SEO strategies to significantly boost your website’s ranking and traffic.
You can choose keywords and then write great content to go with it. After that, add the relevant schema that matches your content topics.
For example, if you are running an eCommerce store, then you can use the Product, Offer, or Review schema. If you are running a cooking site, then use the Recipe schema to gain rich result chances in search results.
Gaining structured Snippets like like star ratings and cooking times will make your site more appealing to potential customers. This will increase your click-through rates, and get you more free traffic from the search engines.
Utilize schema markup to improve SEO
Adding Schema Markup will make your website better optimized for the search engines. Structured data can really help your website show up in a better way in search results and increase the number of clicks. Therefore, you must add schema markup to your website to improve its SEO.
The small piece of structured data markup code you add to your website gives Google a better idea of what your content is about. This information is small but incredibly powerful: it can improve your site’s SEO in the short and long term and get you traffic from the search engines consistently.
Structured data will also help you to stay ahead of your competitors who are not using it yet. Hence, using schema markup is a smart choice that you must make as a modern website owner.
So improve your website with Schema Markup, stay updated, adapt to new trends, and rank higher in the search results for a long time to come.



Leave a Reply